
Introduction
SexFra is a digital platform designed to enhance users’ sex lives through high-quality audio content. It serves as a discreet and accessible tool for improving both solo and partnered sexual well-being. My role in this project was to redesign the existing website to better reflect these goals and create a more engaging, user-friendly experience.
Understanding the Challenges

Before diving into the redesign, I recognized several key areas for improvement based on user feedback and behavioral analysis:
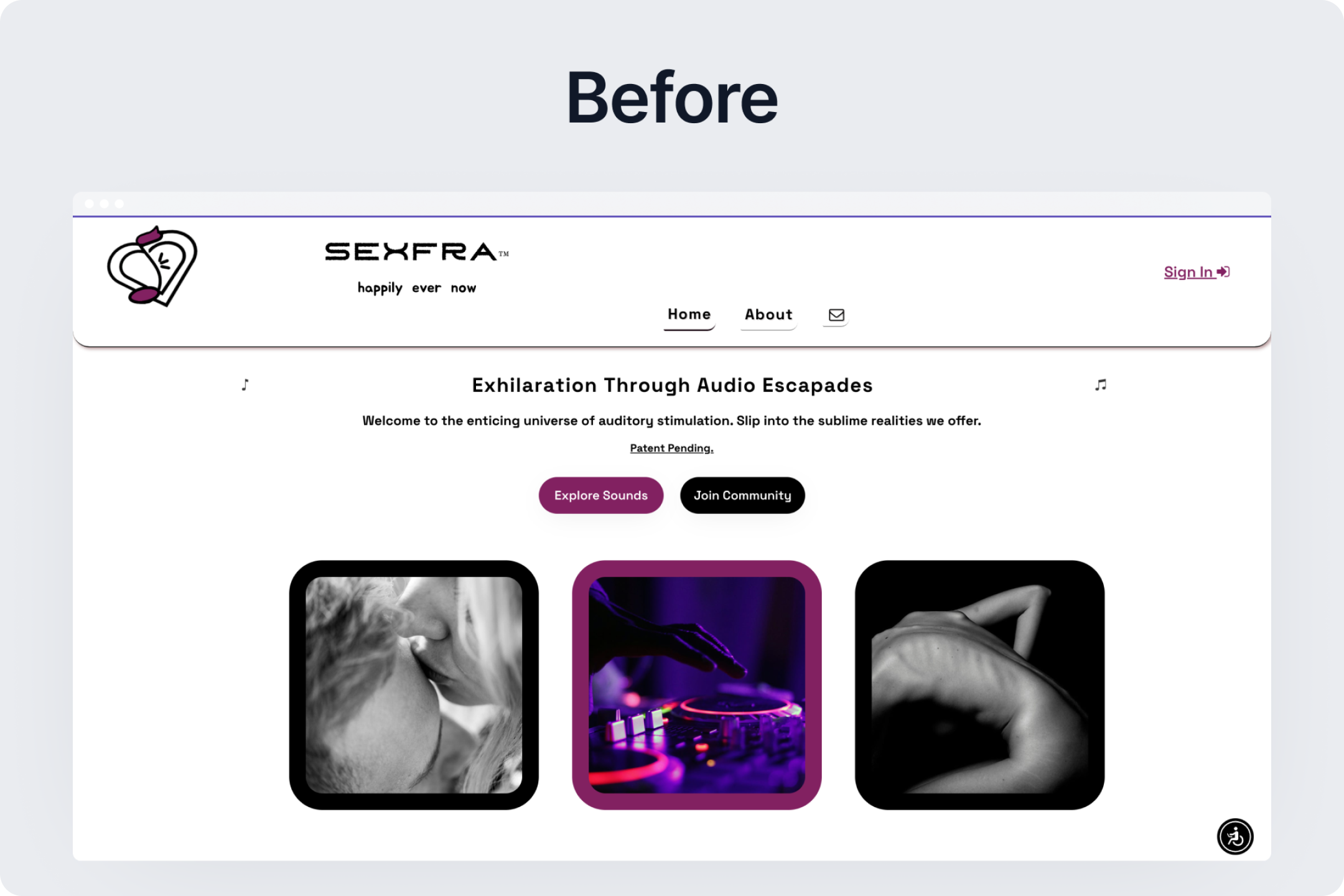
- Outdated Design: The original site lacked a modern aesthetic and failed to effectively communicate its unique focus on sexual wellness.
- Poor User Engagement: Navigation was cumbersome, and users struggled to find and engage with the content, leading to low interaction rates and high bounce rates.
The Revamp: Key Objectives
In redesigning the SexFra website, my focus was on achieving the following objectives:
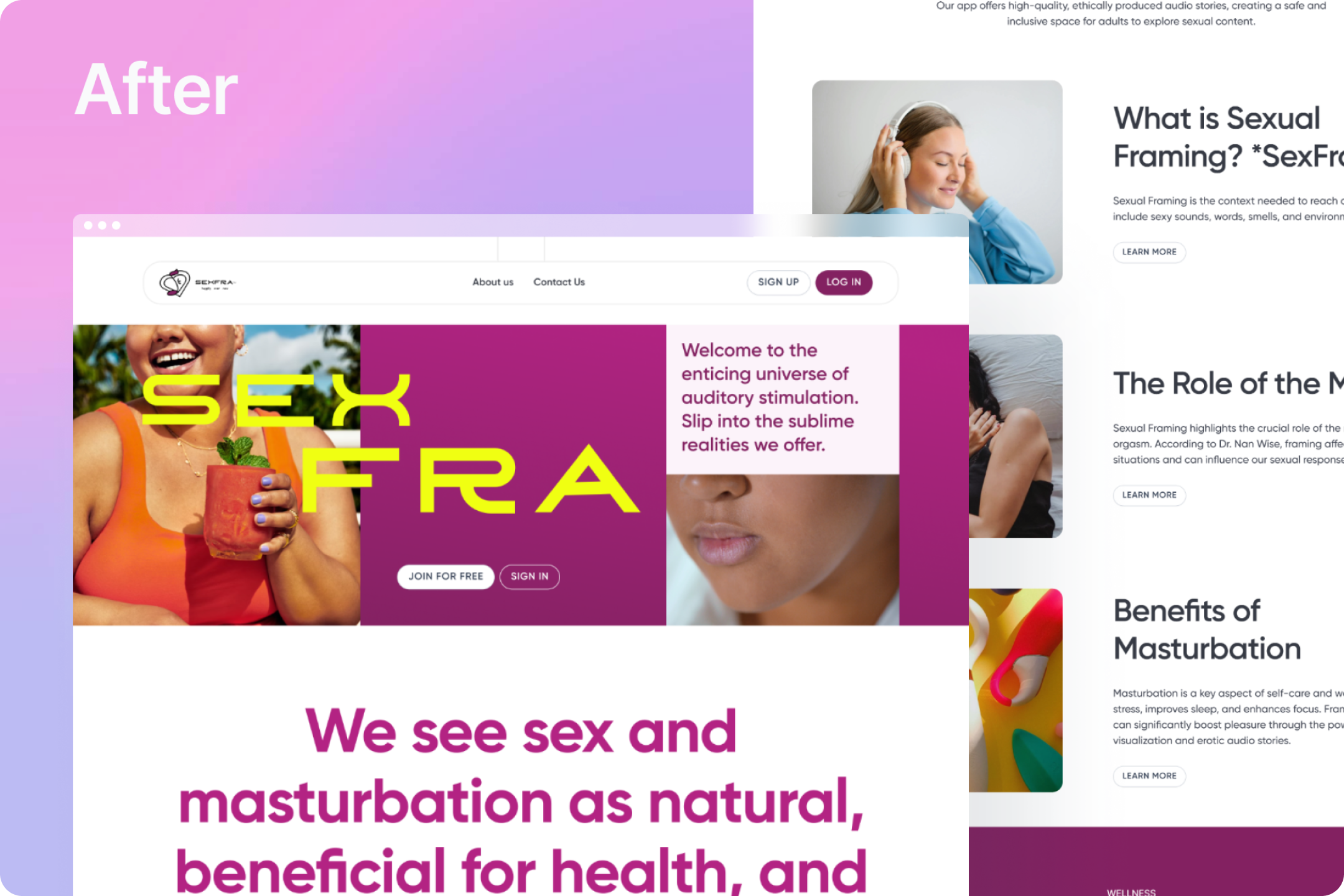
- Modernizing the Visual Design: Creating a fresh, vibrant look that feels both inviting and inclusive.
- Enhancing User Experience: Simplifying the user journey and making it easier for users to discover and engage with the content.
- Balancing Boldness with Sensitivity: Ensuring that the site effectively communicates its focus on improving sexual wellness while being considerate of users’ comfort levels.
Design Process

- Research and Analysis
- Web Accessibility and Inclusive Design: Given the diverse user base, it was critical to incorporate inclusive design principles. I explored various techniques to improve accessibility for users with disabilities, ensuring the platform is usable by everyone. This focus on inclusivity was reflected in the design and content choices, making the site more engaging and satisfying for a broader audience.
- Integrating Generative AI in UX Design: To stay ahead of the curve, I researched the potential of generative AI in creating personalized user experiences. While this was not directly implemented in this phase, it informed future considerations for enhancing content personalization and prototyping.
- Enhancing User Interaction with LLMs: I explored best practices for integrating large language models (LLMs) to improve conversational interfaces. This exploration helped in setting the groundwork for future iterations where AI-driven chatbots could provide users with tailored advice and recommendations, enhancing their overall experience on the platform.
- Cross-Platform Consistency and Design Systems: To maintain a consistent user experience across mobile and web platforms, I ensured that the design system was robust and adaptable. This approach not only improved user engagement but also made the platform easier to manage and scale.
- Information Architecture
- Streamlined Navigation: I reorganized the site to ensure users can easily find what they’re looking for, whether it’s content focused on solo pleasure or enhancing partnered intimacy. By studying mobile onboarding processes, I ensured a smoother experience for first-time users, which is crucial in maintaining engagement.
- Pathways: The new design guides users through various sections, making content exploration a seamless experience.
- Visual and Content Design
- A Vibrant and Inclusive Aesthetic: The new design incorporates bold colors and high-quality imagery that reflect the positivity of sexual wellness. Care was taken to avoid overly explicit visuals, focusing instead on suggestive and tasteful imagery that appeals to a broad audience.
- Content that Resonates: The content was rewritten to be direct yet respectful, emphasizing the benefits of SexFra in enhancing both solo and partnered experiences.
Overcoming Constraints

One of the most significant challenges was addressing user feedback that highlighted discomfort with the explicitness of the product and its content. The survey feedback indicated a need to be bold in promoting sexual wellness, while ensuring that the design remained welcoming and inclusive.
Here’s how I addressed it:
- Inclusive Design: By incorporating insights from my research on web accessibility and inclusive design, I opted for imagery and language that is suggestive but not explicit. This approach makes the site accessible to a wider audience while still clearly conveying its purpose.
- User-Centric Content: The content strategy was adjusted to ensure that it speaks directly to improving sex lives—whether through solo practices like masturbation or with a partner—while being sensitive to varying comfort levels.
- User Feedback Integration: Post-launch surveys indicated a marked improvement in user satisfaction. Users appreciated the modern design and felt more comfortable exploring the site’s offerings, indicating that the redesign successfully addressed their concerns.
The Result
The revamped SexFra website is now a modern, welcoming space that effectively communicates its mission. It has transformed from an outdated, difficult-to-navigate site into a vibrant hub where users can confidently explore content aimed at improving their sex lives, both individually and with partners.
- User Engagement: User interaction has significantly improved, with more time spent on the site and increased exploration of the content.
- Positive Reception: The sensitive balance of boldness and inclusivity has resonated well with users, making the site more appealing to a broader audience.


Conclusion
Redesigning SexFra was about more than just updating the look and feel; it was about creating a platform that truly supports users in enhancing their sexual well-being in a way that feels both empowering and respectful. By focusing on clarity, usability, and modern design, the new website successfully meets the needs of users while staying true to the mission of promoting sexual wellness through audio content.
